保姆级个人博客搭建教程
保姆级个人博客搭建教程
对于一个正在学习的小白来说,有一个地方来记录和总结自己的学习经验和学习经历当然是很有必要的。而一个人博客就很好的提供了这样子的平台,那么今天我就以自己的博客为例来带大家一步一步搭建起自己的个人博客。这里是我的博客效果。
过程涉及:
- node环境搭建
- hexo安装初始化
- git环境搭建
- 码云仓库
- MarkDown
- Typro+PicGO+SM.MS
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架。这里是官网和github地址。大家可以进入官网进行详细查看,因为Hexo的创建者是台湾人,对中文的支持很友好,可以选择中文进行查看。
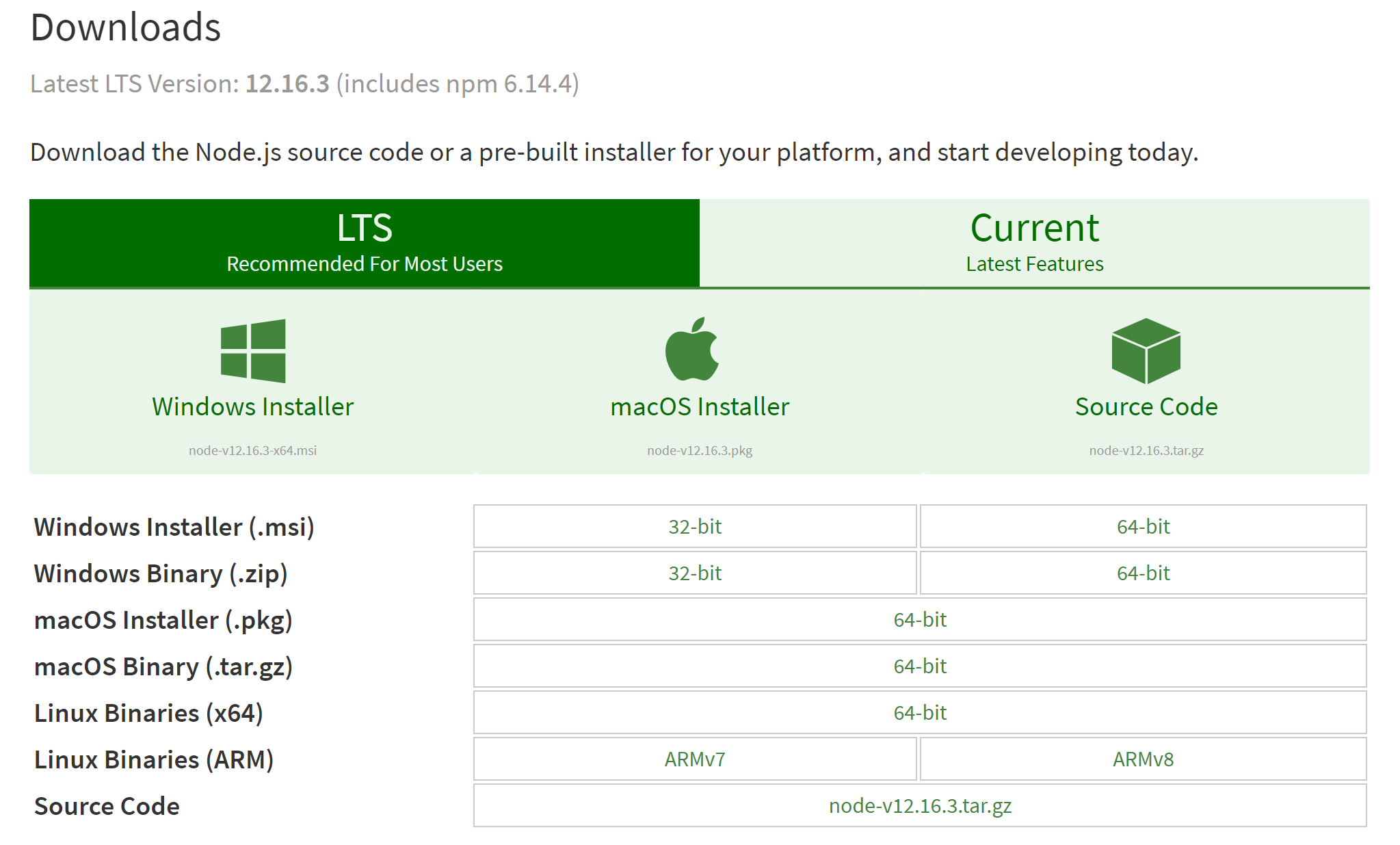
node.js 安装
点击这里进入下载页面

然后就一直下一步,等安装完成去命令行中输入
1 | node -v |
hexo 安装
在配置好了node环境之后我们就可以安装我们的博客系统了。
直接在命令行中开始下载安装hexo
1 | npm install hexo-cli -g |
hexo的项目目录文件
node_modules: 依赖包
public:存放生成的页面
scaffolds:生成文章的一些模板
source:用来存放你的文章
将你写好的MarkDown形式的文章放在 \source\ _posts下面就行了
themes:主题
_config.yml: 博客的配置文件
1 | hexo g |
启动浏览器访问http://localhost:4000/就能看到你的博客的初始demo了

hexo常用命令
1 | hexo g 或 hexo generate |
git 安装
为了是我们的博客让别人也能访问到,这里我们需要将博客部署到远端。
Git是目前世界上最先进的分布式版本控制系统,可以有效、高速的处理从很小到非常大的项目版本管理。也就是用来管理你的hexo博客文章,上传到GitHub或码云的工具。
在这里下载 git 并一直下一步进行安装
1 | git --version |
配置好 git 环境之后我们就可以开始我们的远端部署了
我们可以将其部署到本地服务器、购买的阿里云服务器或者github(或码云)上面。这里我选择的是码云(和GitHub差不多,不过毕竟服务器在国内还是比较方便的),必经本性还是白嫖党。
创建码云仓库
首先去注册一个码云账号,戳这里
新建一个仓库 不过这里要注意的是仓库名即为你博客地址的二级域名
开启page服务


在这里就可以看到自己的博客域名了,不过要注意的是每次更新博客都要来这里主动更新一次
远程部署
需要先安装一个hexo的一键部署插件
1 | npm install hexo-deployer-git --save |
配置根目录下的_config.yml文件
1 | deploy: |
然后开始进行远程部署
1 | hexo d |
在部署过程中会让你验证自己码云的账号密码。部署结束之后就可以就可以去你的码云仓库检查一下
然后将page服务更新之后,就可以去你的域名访问你的个人博客了。
主题安装
在公网IP可以访问自己的博客之后,我们就可以开始进行我们博客的美化了。
可以去下面的链接挑一款适合自己的个人博客主题。
- https://blog.csdn.net/zgd826237710/article/details/99671027
- https://blog.csdn.net/fail_perfectly/article/details/83791781
- https://www.zhihu.com/question/24422335
- https://hexo.io/themes/ 这个是hexo官网的主题
然后就是按照主题的官方文档和hexo的官方文档去修改你的配置来达到你想要的结果
这里一定一定一定一定要在修改你的配置文件之前将他备份一遍
不然要是你哪里改错了,又查不出来。就只能从头开始了
MarkDown
在开始写你的第一篇博客之前,我要强烈推荐一类强大的文本编辑器——MarkDown
这是为那些需要经常码字或者进行文字排版的、对码字手速和排版顺畅度有要求的人群设计的,他们希望用键盘把文字内容啪啪啪地打出来后就已经排版好了,最好从头到尾都不要使用鼠标。这些人包括经常需要写文档的码农、博客写手、网站小编、出版业人士等等。
配合hexo,只需要将你写好的MarkDown形式的文章放在 \source\ _posts下面就行了
选择MarkDown的几个理由
- Markdown编辑器非常轻量级,并且有很多免费的支持Markdown语法的在线编辑器
- 语法简单,不需要计算机基础,任何人都能学会,Markdown常用的语法规则就几个,几分钟就能轻松掌握
- 不存在版本不同不兼容的问题,你甚至可以在记事本中写,然后复制到任何支持Markdown语法的编辑器中
- 现在很多平台都支持Markdown写作,比如有道云笔记、印象笔记、CSDN、知乎、简书、Github、码云。
1 | 标题设置 |
这里放一个MarkDown的语法教程链接
推荐一款 干净、高效、简洁、开源的MarkDown编辑器——Typora 这里是官网地址
- 完美支持 Github 的 Markdown 语法;
- 人性化的书写方式:
- 表格的书写、挪动;
- 图片,超链接,网页表格复制;
- 目录生成;
- 支持 LeTex 公式书写;
- 支持 Flowchart,Mermaid 等流程图绘制;
- emoji,高亮,备注,上标,下标等书写;
- 生成网页,pdf,图片,甚至 word,LeTex 等格式。
配置图床
在我们编写博客文章的过程中,不可避免的需要引用图片来更加直观和生动。而本地图片的地址链接会让你的文章的一些上传等操作不方便。这里带大家搭建自己的图床并关联到Typro上一键上传云端。
Typro+PicGo+SM.MS
安装PicGO
所谓图床工具,就是自动把本地图片转换成链接的一款工具,网络上有很多图床工具,就目前使用种类而言,PicGo 算得上一款比较优秀的图床工具。它是一款用 Electron-vue 开发的软件,可以支持微博,七牛云,腾讯云COS,又拍云,GitHub,阿里云OSS,SM.MS,imgur 等8种常用图床,功能强大,简单易用。
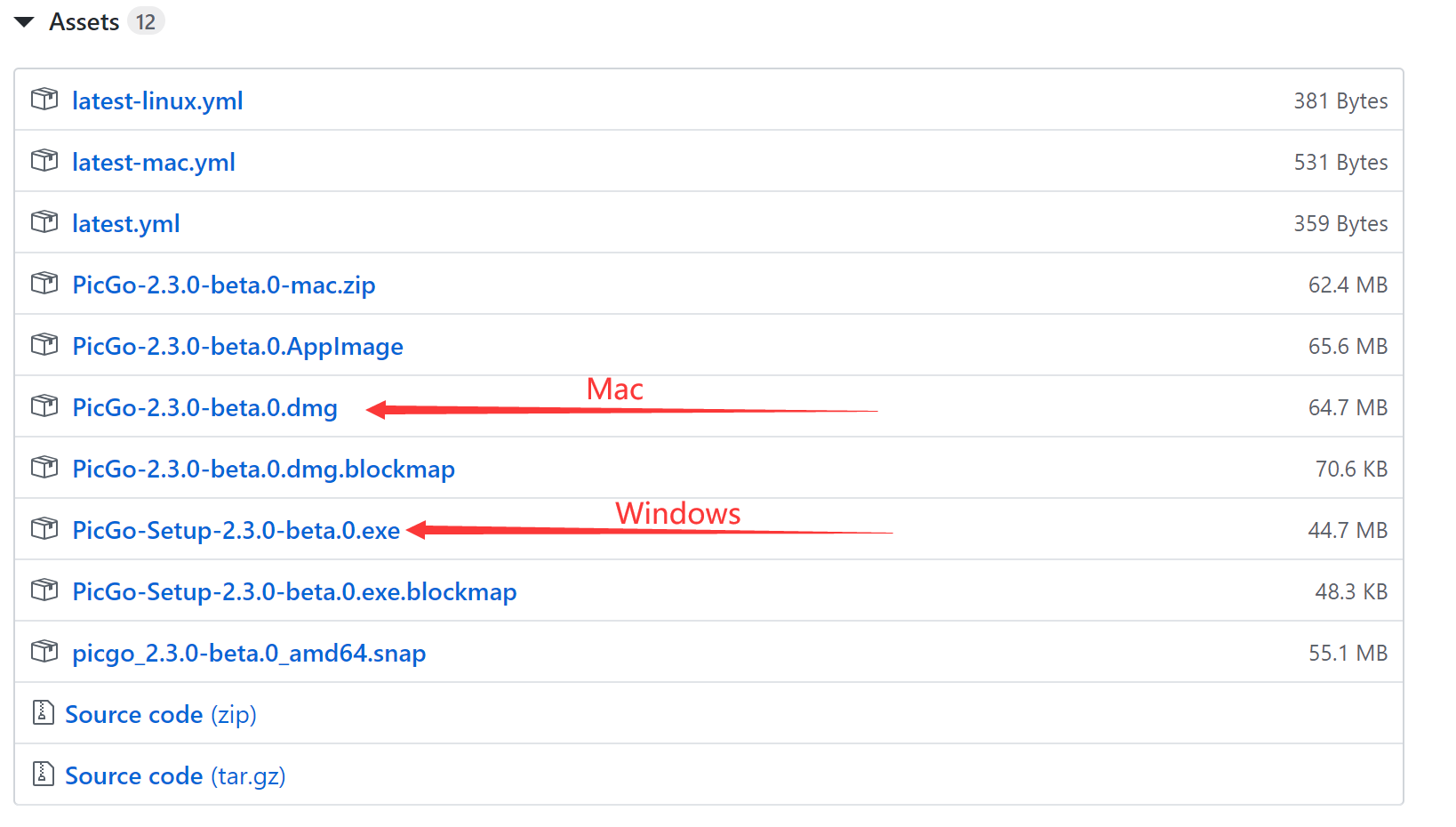
我们去Github上的地址去下载安装包

配置图床
作为白嫖党,我选择SM.MS,对于个人用户来说完全免费且够用。
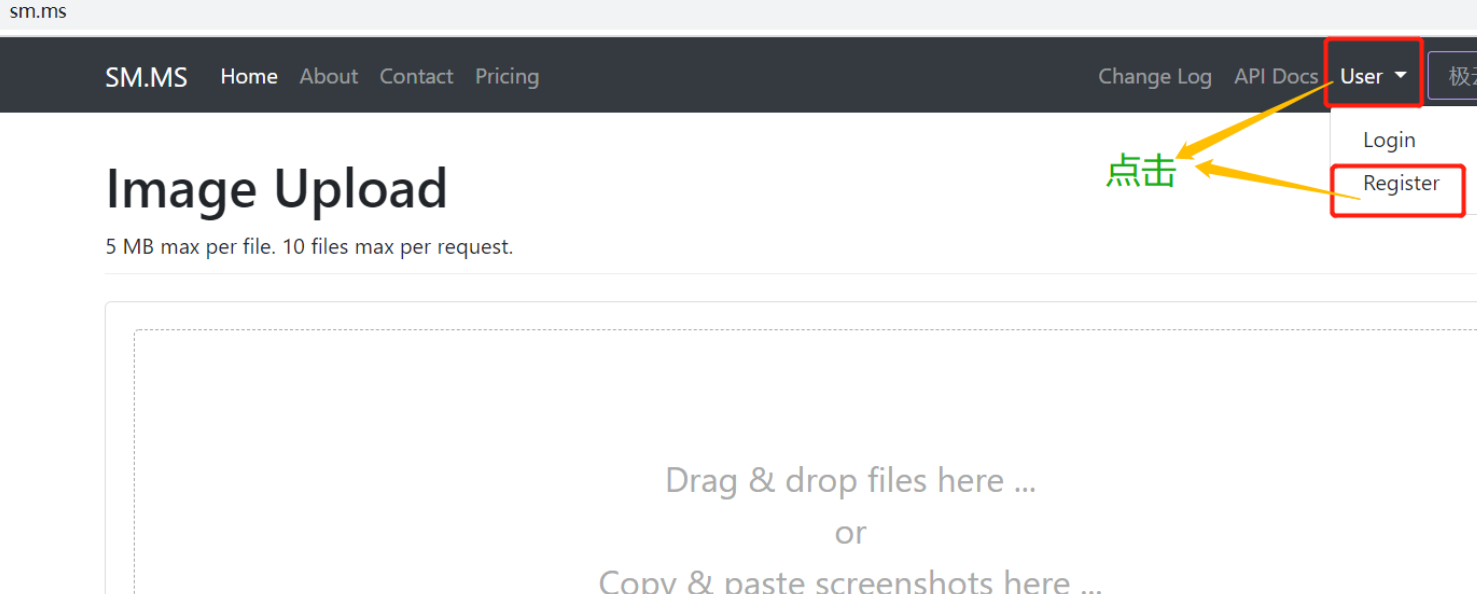
去官网注册并登录

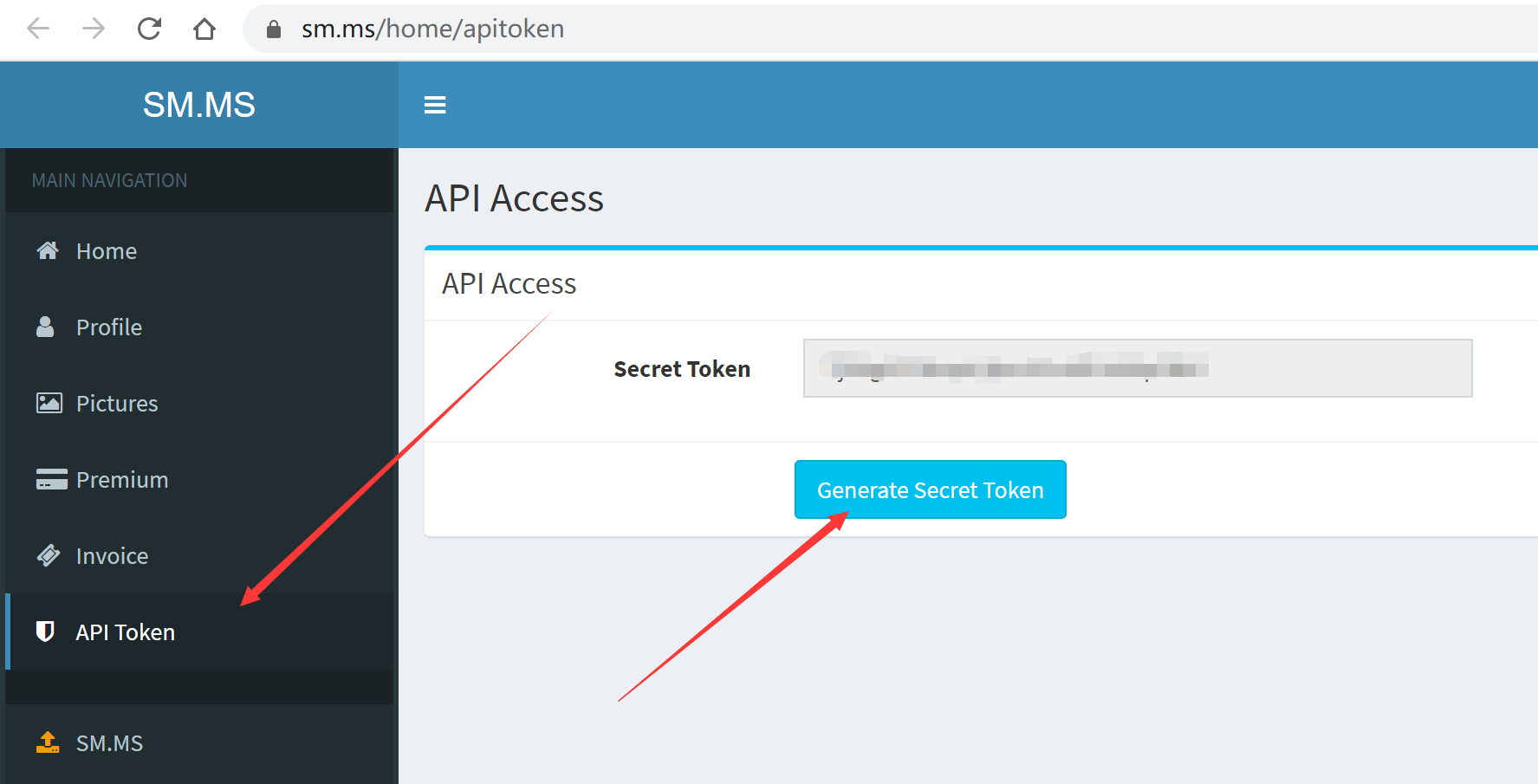
去这个地址获取你的Token

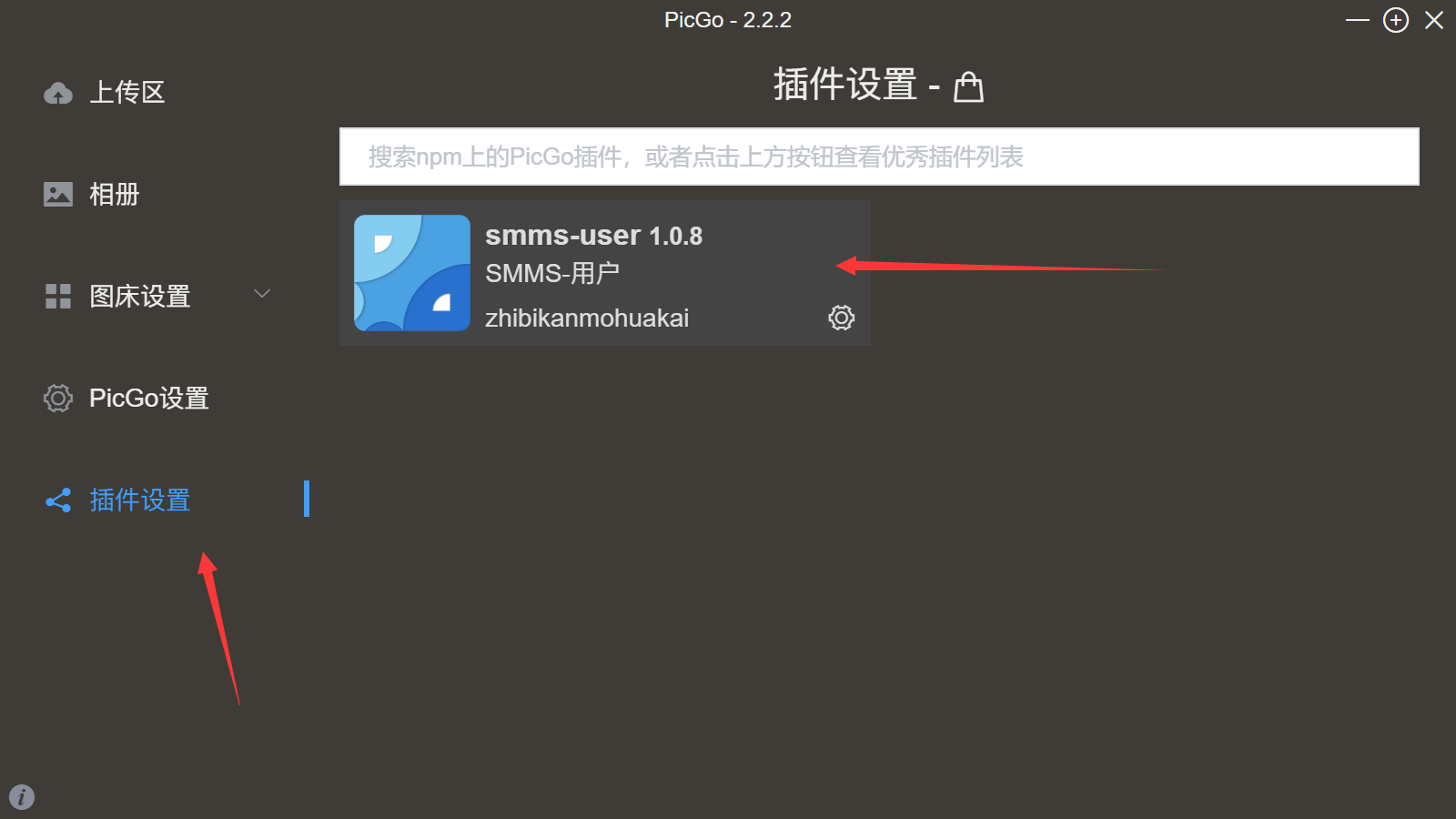
在PicGo中安装插件

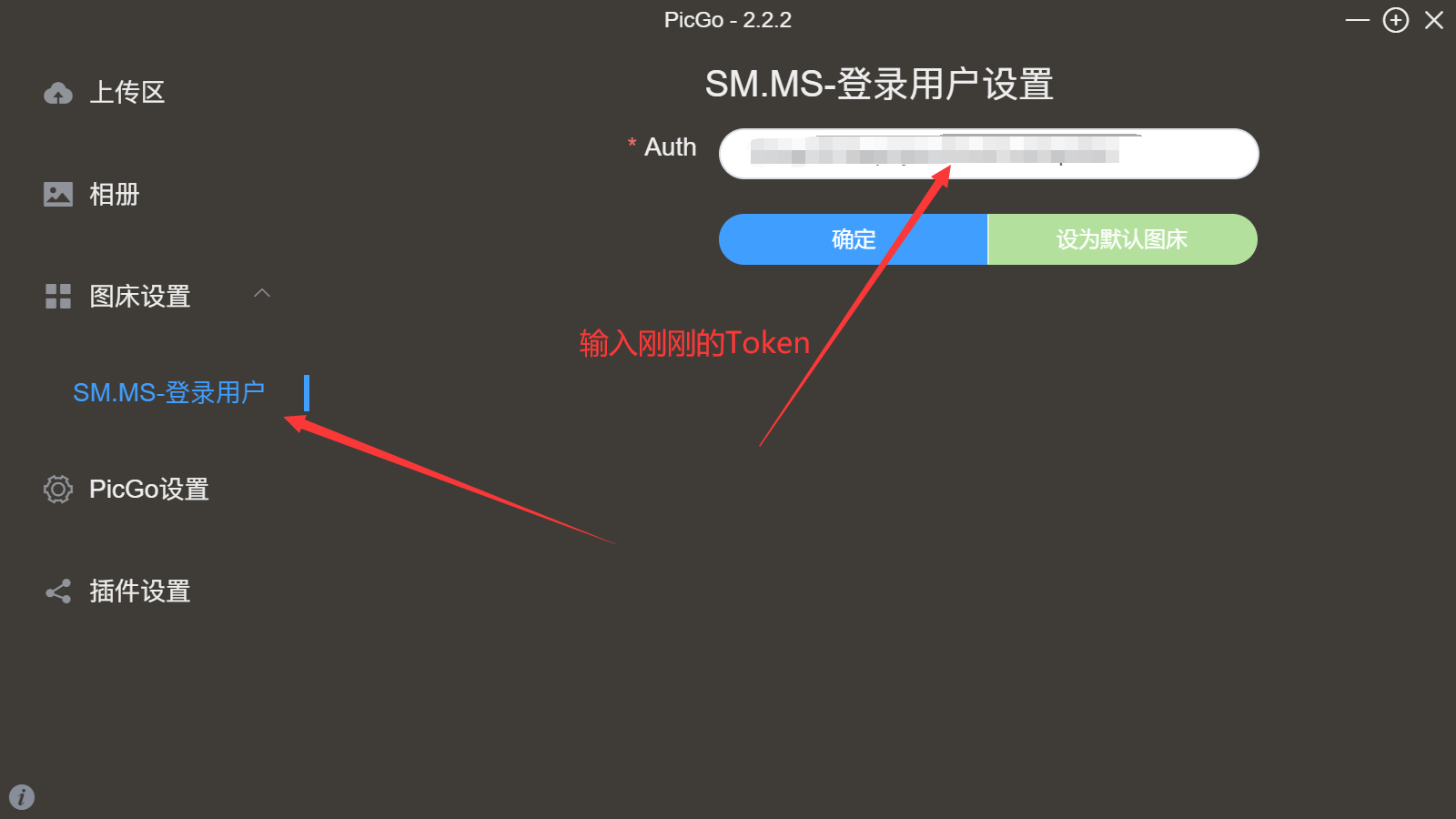
连接图床

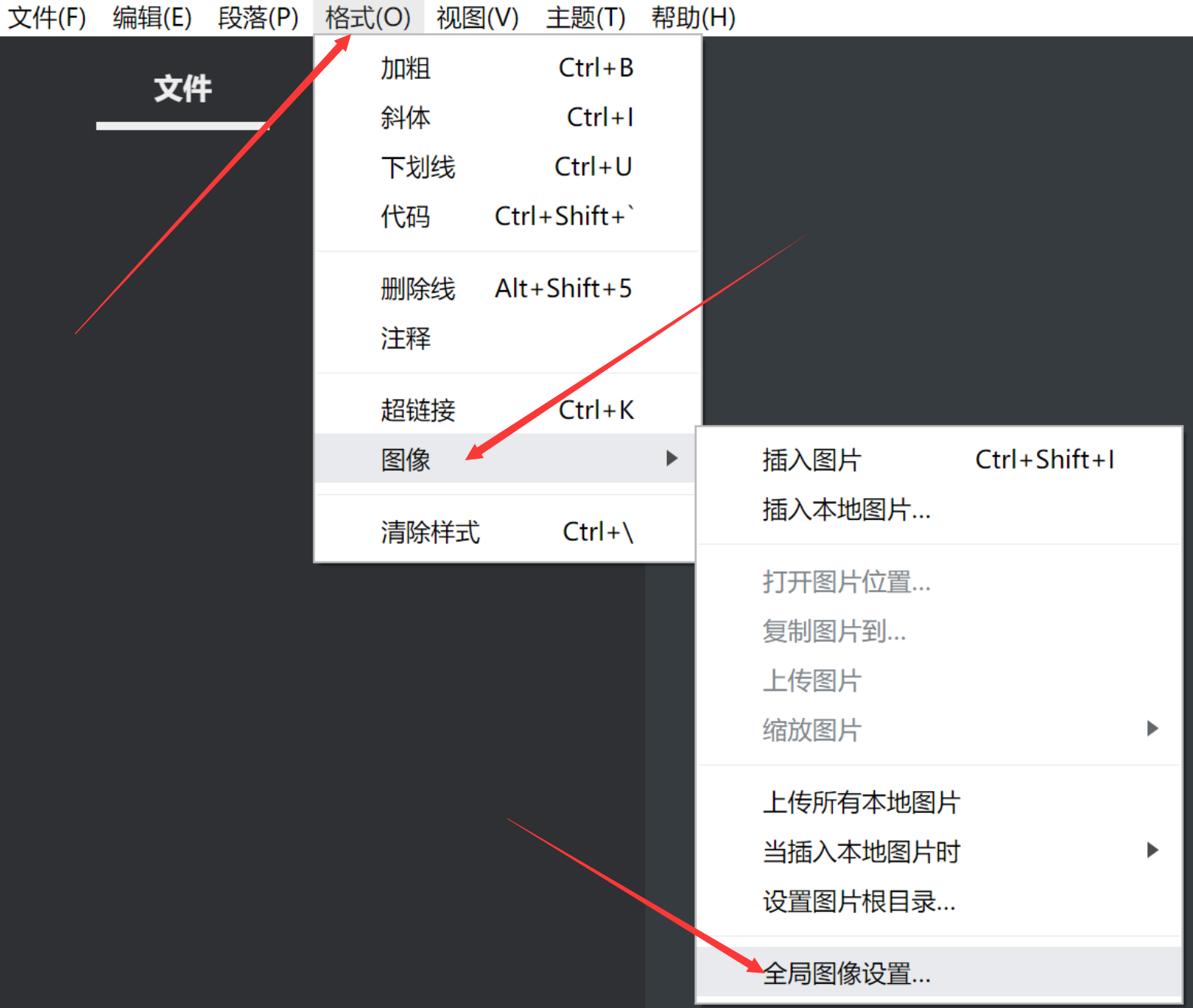
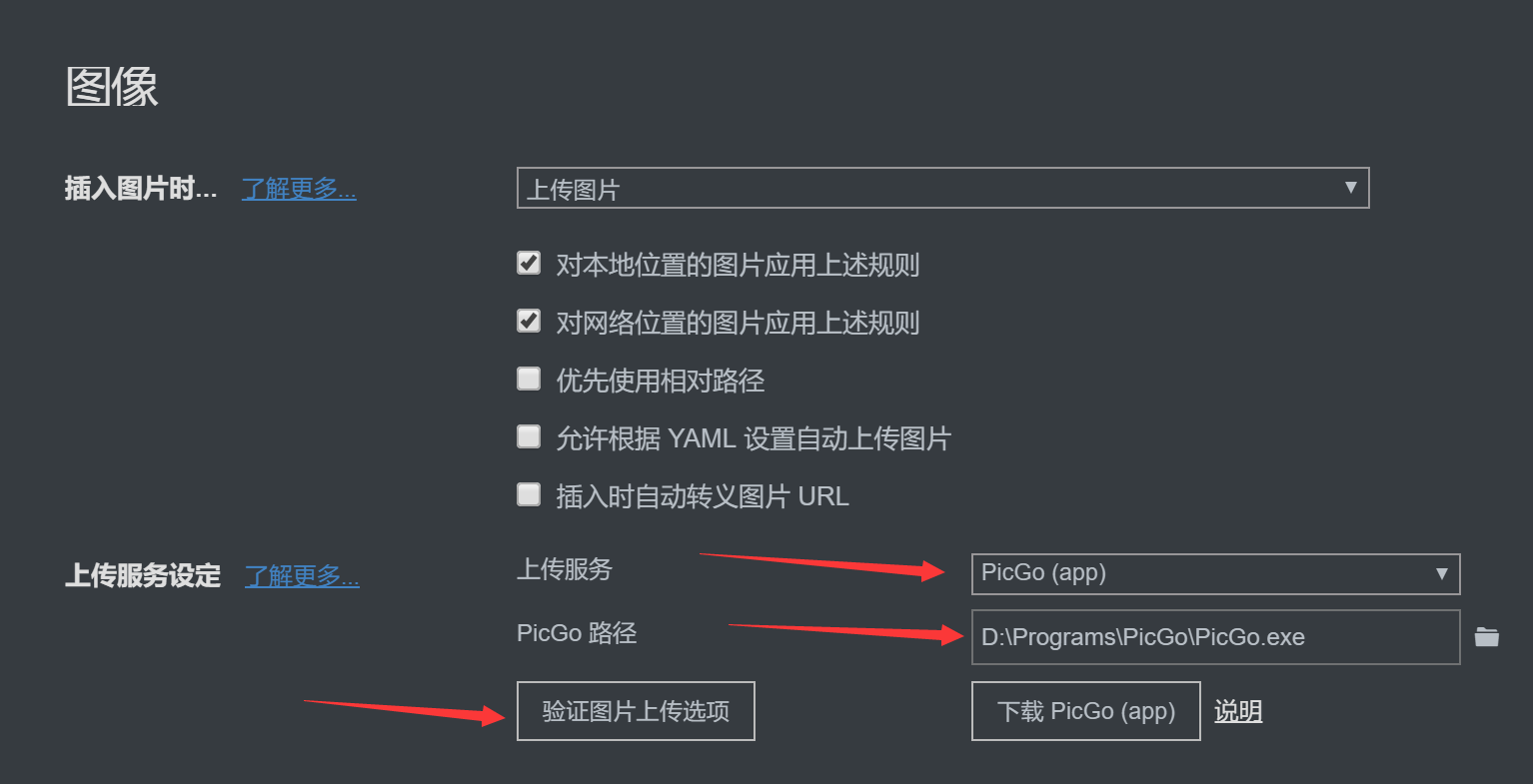
连接Typro


最后可以进行测试,如果成功就说明已经搭建成功了。
下面就可以开始写你的第一篇个人博客了